El móvil se ha apoderado del mundo. Más de la mitad. Según wearesocial.com en 2020 el 53,3% de las conexiones a Internet se realizaron desde teléfonos móviles y el 44% desde PC. Además, las personas no solo utilizan aplicaciones móviles adaptadas a pantallas pequeñas, sino que también abren diversas páginas de Internet. Buscando información. Elige cualquier cosa. Hacer pedidos. Hacer compras.
Es mucho más fácil para una persona tomar un teléfono móvil y acceder a Internet desde él que encender una computadora. Además, uno lo hará si hay un sitio móvil donde la interfaz es intuitiva. También agregue omnicanal a eso. Y tus redes sociales (el 89% de las visitas se realizan desde smartphones), donde puedes captar leads, calentar a la audiencia para una compra. E inmediatamente haz que lo hagan.
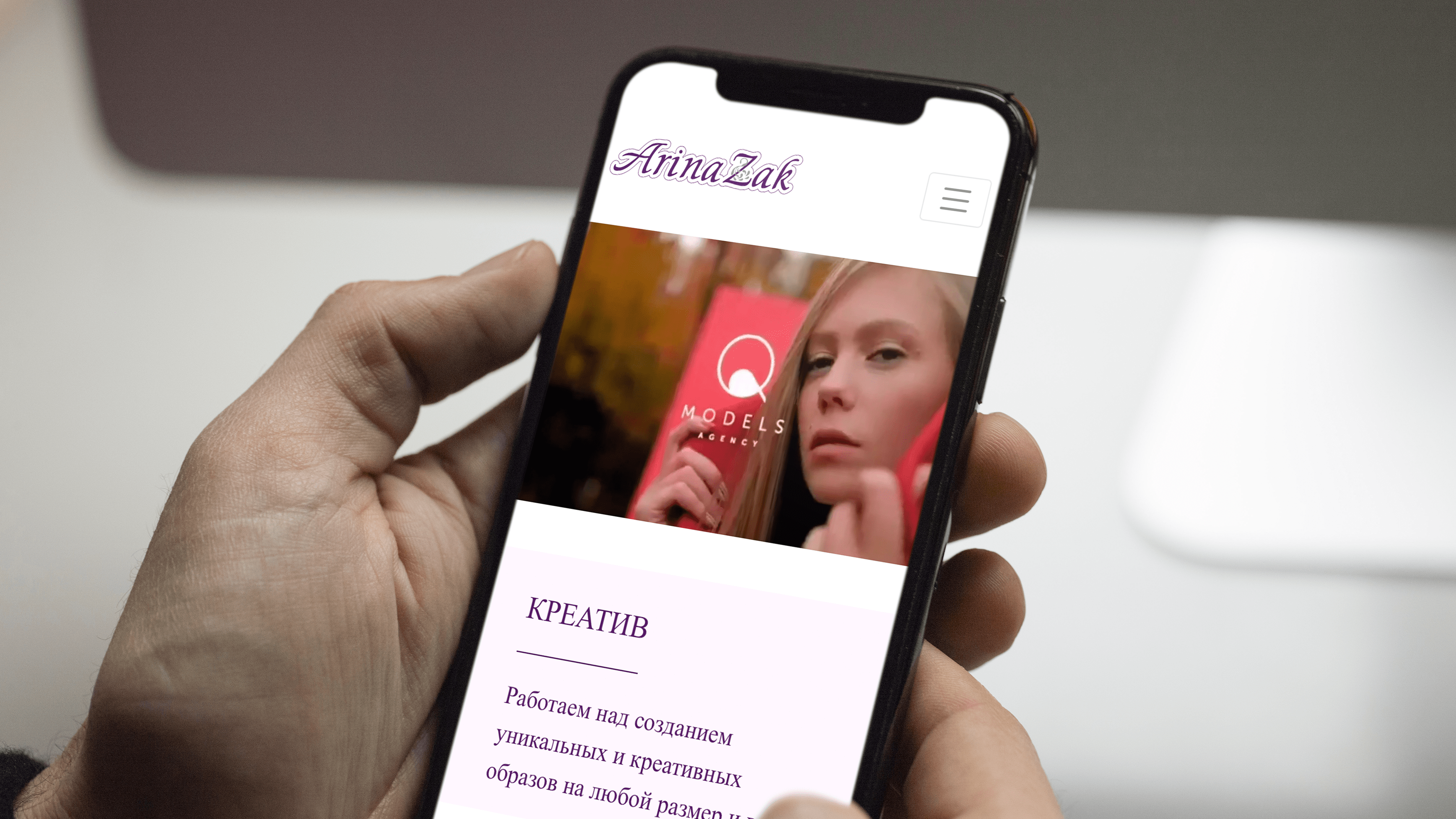
Al crear un sitio web, es muy importante crear también una versión móvil. Además, esta versión debe adaptarse tanto para pantallas pequeñas alargadas verticalmente, como para las peculiaridades de uso (actividad del pulgar). Por cierto, a menudo es mejor comenzar con la versión móvil del sitio y luego hacer la de escritorio. Entonces podrá delinear lo principal, que luego se complementará con la versión para PC.
Aquí hay 4 cosas importantes que debe tener en cuenta al crear una versión móvil de su sitio web.
1. Adaptación para pulgar y pantalla pequeña
Desplazarse, deslizar, hacer clic, escribir: lo hacemos principalmente con los pulgares. Los médicos incluso tienen el término "pulgar de teléfono inteligente" cuando los pacientes se quejan de dolores en la mano, por lo que podemos usar los teléfonos inteligentes de manera activa. A la hora de diseñar versiones móviles de algo, es importante prestar mucha atención al estilo de uso del dispositivo, y tenerlo en cuenta a la hora de elaborar la UX/UI. La disposición de los bloques debe ser lógica e intuitiva para el usuario.
También es importante prestar atención al tamaño de las pantallas de tus usuarios. El sitio debe adaptarse a los tamaños de pantalla de los teléfonos inteligentes más populares. Las imágenes, si son iguales tanto en la versión móvil como en la de escritorio, pueden diferir en tamaño, orientación y ancho, dependiendo del ancho de la pantalla del dispositivo, pero aun así reflejan la idea principal. Los botones deben hacerse de manera que el dedo de una persona pueda "golpearlo" específicamente, y no el vecino, y sin ningún problema. Los tamaños recomendados están entre 42 y 72 píxeles.
2. Mínimo de texto
No todos los usuarios tienen el tamaño de pantalla de su teléfono inteligente tan grande que puede mostrar una gran cantidad de texto. Y para que este texto sea fácil de leer. Reduzca toda la información tanto como sea posible.
Además, el pequeño tamaño de la pantalla no le permitirá insertar muchos botones activos en una página. Aquí nos referimos a las secciones del menú. Por lo tanto, es necesario pensar en la navegación para que el usuario no se pierda en la abundancia de opciones, tenga claro a dónde irá cuando haga clic en un botón determinado y qué verá allí. Definitivamente no se necesita una gran sección del menú aquí. Hacer subsecciones. Pero no te dejes llevar.
Además, recuerda cómo se te suele mostrar el icono del menú. Estas son tres franjas en la esquina superior del sitio. Los usuarios ya están acostumbrados a ellos. Y a este lugar.
3. Tamaño del sitio
Hermosa animación, variedad de fuentes, colores, fotos, videos. Todo esto tiene su propio peso. Y la Internet móvil no siempre es capaz de descargar esto rápidamente. Cinco segundos de espera para que se cargue una página y el usuario ya no quiere esperar. Y se niega a visitar el sitio. Por eso, en móvil es mejor ser minimalista. Y tener claro a qué se destina cada página y a qué debe llevar al usuario como resultado. Bueno, recuerda sobre la profundidad de las páginas. No todo el mundo se desplazará hacia abajo.
4. Entrada de datos
Puede tener muchos objetivos para su sitio: recopilar contactos, informar, generar una compra. Seguramente habrá un formulario de relleno en la ruta del usuario. Al menos su número de teléfono para la comunicación. Dado que para nosotros es importante que el cliente complete estos campos, también es importante que el proceso de llenado sea conveniente para el cliente. Se muestran los formularios requeridos actualmente. Son de tamaño conveniente para que pueda hacer clic en el deseado. El campo de entrada se ve al ingresar datos y no desaparece debajo del teclado para que el usuario pueda volver a leer lo que está ingresando.
Además, la configuración del autocompletado, la integración con el perfil de Apple, Google, Facebook, Yandex, con los sistemas de pago: todos estos instrumentos simplificarán el proceso de ingreso de datos por parte del usuario, menos molesto y reducirán el deseo de dejar de completar. el formulario debido a la inconveniencia. Y realice la acción a la que conduce su sitio. Si es imposible ingresar a dicho sistema, hágalo para que el usuario pueda guardar los datos ingresados y durante el próximo llenado del formulario pueda usar inmediatamente la plantilla guardada.
¿Necesita una solución de negocio digital? ¡Contáctenos!